この記事では、
という方のために、クリスタで簡単にフキダシも台詞も線も白くフチ取りできる方法を説明します。
線やセリフを【白くフチ取り】する方法
01_「レイヤープロパティ」内の「境界効果」を選択するだけ!

対象のレイヤーを選択した状態で、
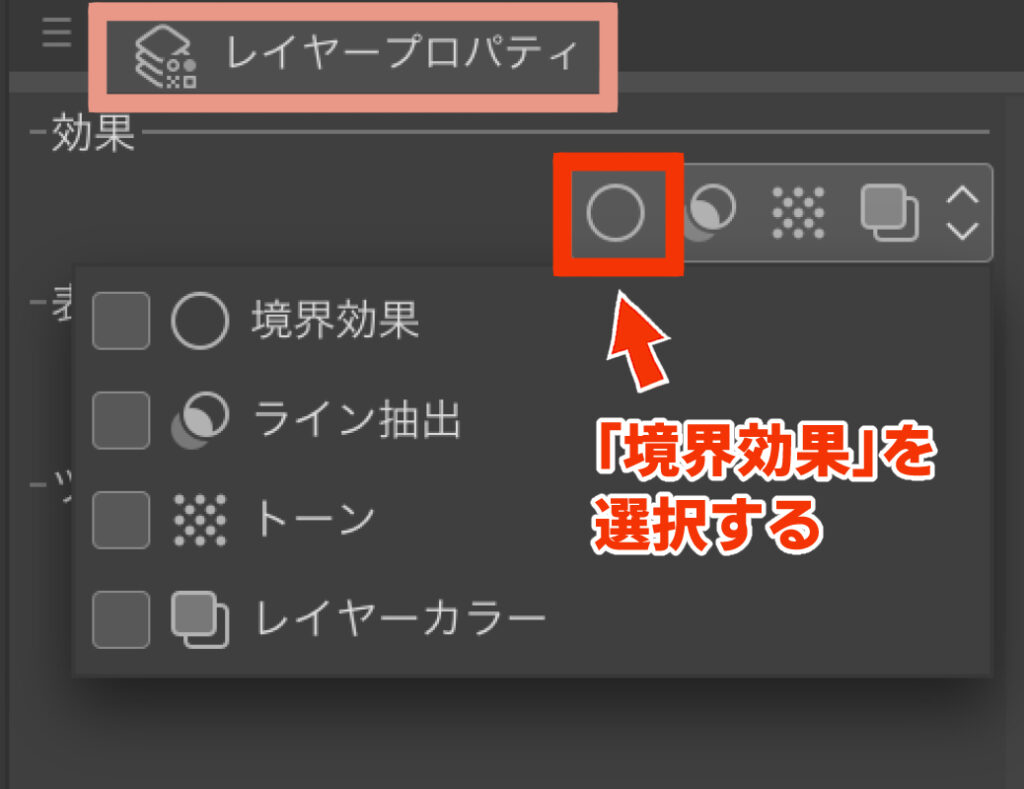
「レイヤープロパティ」内の「効果」に表示されているアイコンの中から
「境界効果」アイコンを選択します。

シンプルな「◯」アイコンだよ!
※「レイヤープロパティ」が見つからない場合は、
上部にある「ウインドウ」から「レイヤープロパティ」にチェックを入れると表示されるようになります。

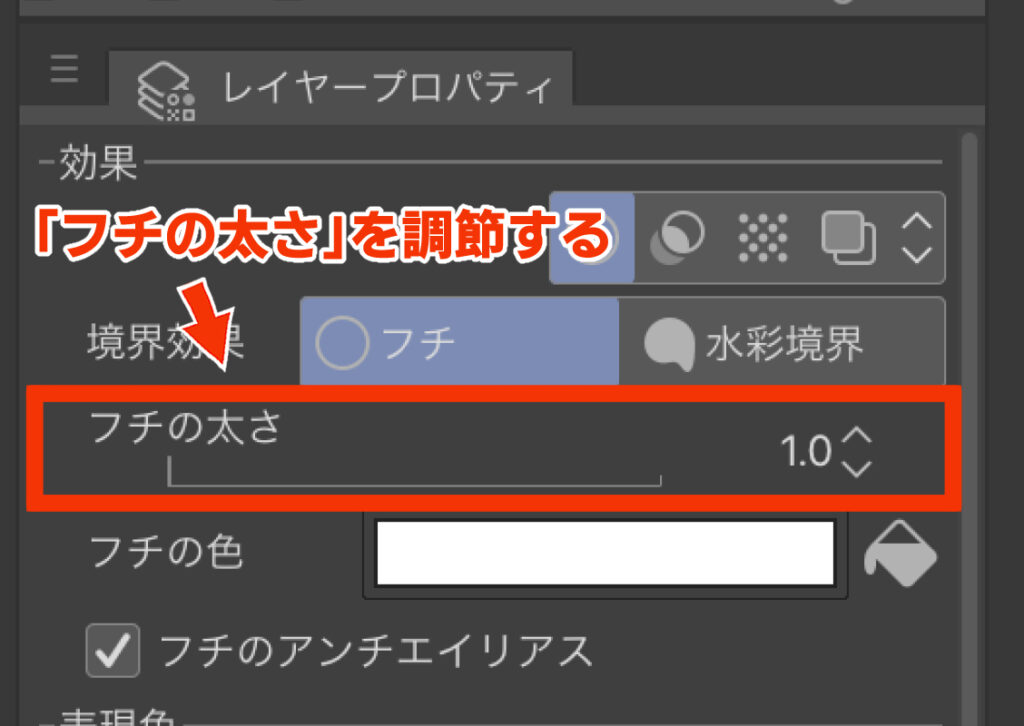
そうすると、「フチの太さ」が表示されるので、後は好みの太さに調整してください。
これだけで、
- フキダシの枠
- 線や台詞
- 書き文字
など、全てのパターンで周りを白くフチ取りすることができます。簡単すぎ!
【例①】フキダシの枠を白くフチ取りしたBeforeAfter


フキダシがより見えやすくなります。
【例②】セリフを白くフチ取りしたBeforeAfter


台詞が見えやすくなります。
フキダシを透過させる方法は下記の記事で紹介してます!
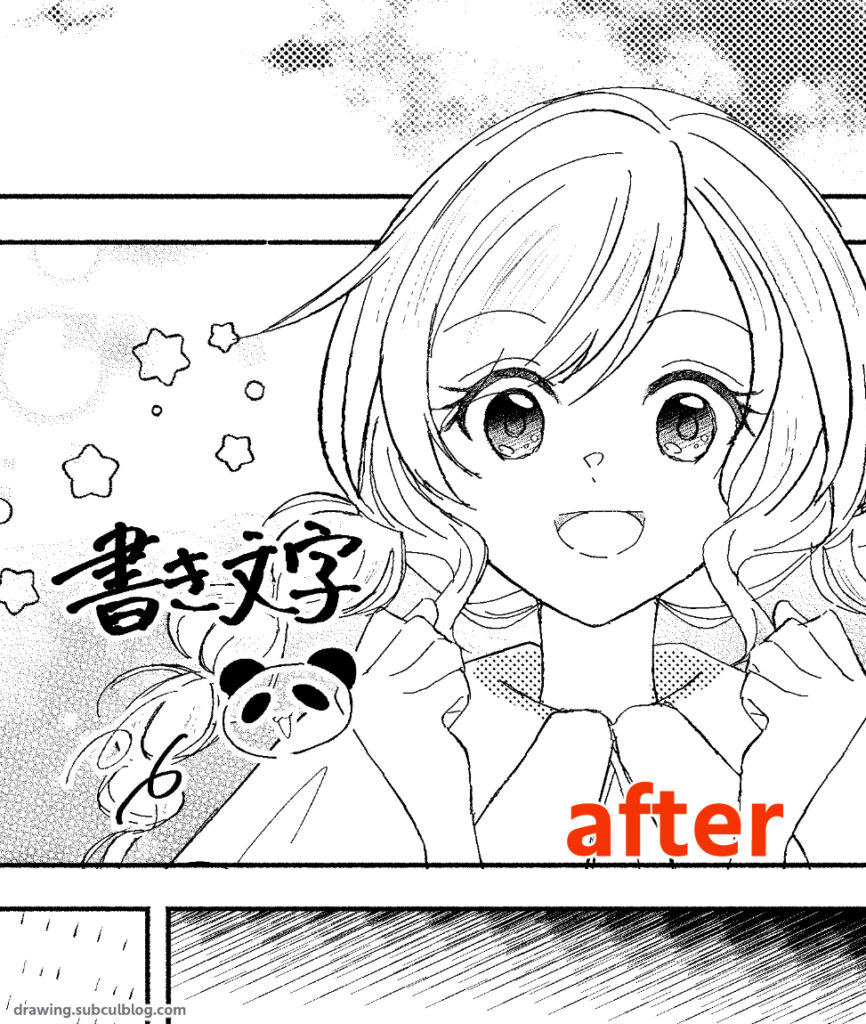
【例③】線・書き文字を白くフチ取りしたBeforeAfter


線や書き文字が見えやすくなります。
【!】フチは白以外の色にも変更できます!
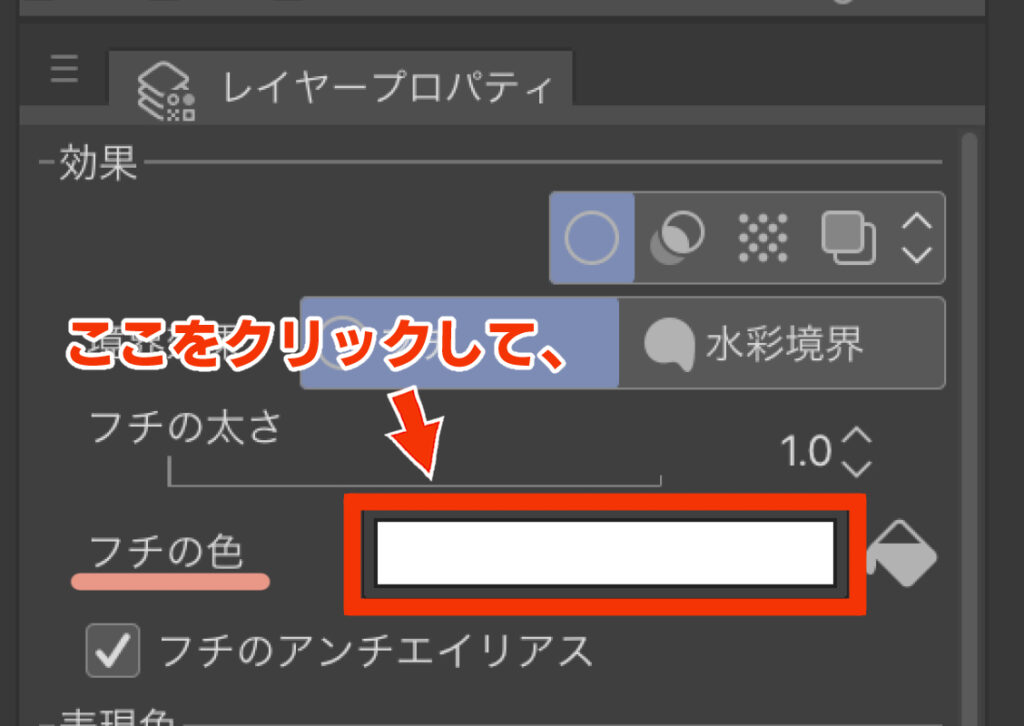
「フチの色」をクリックして、色を指定することが可能


「レイヤープロパティ」内に表示される「フチの色」をクリックすると
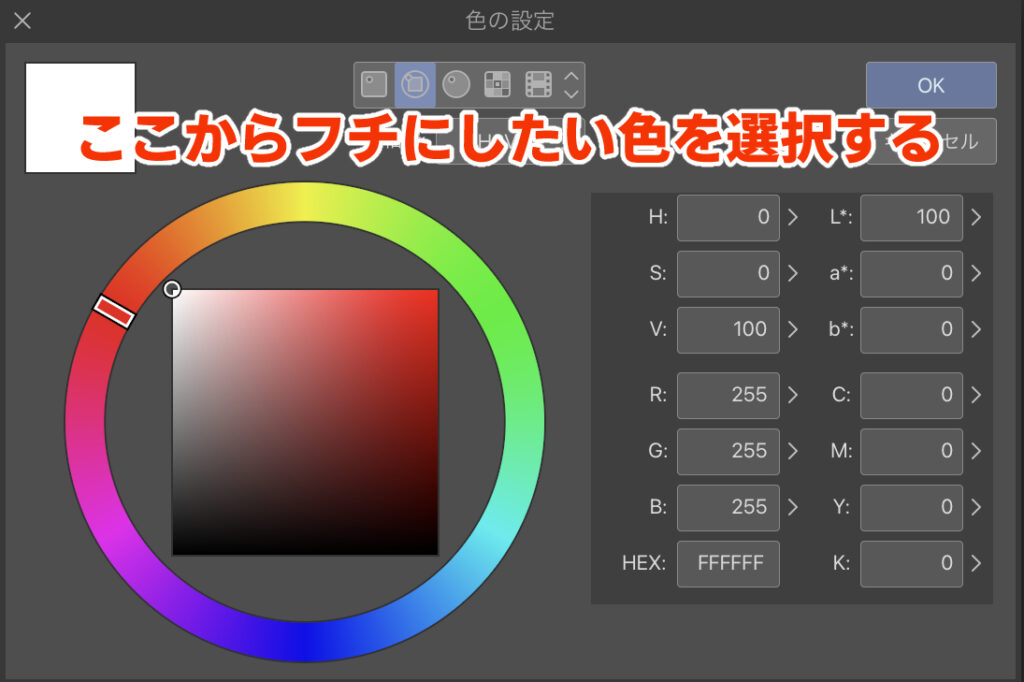
「色の指定」ウィンドウが出てくるので、カラーサークルで指定したり、カラーコードを入力したりすると、
フチが指定した色に変更できます。
指定した色がしっくり方にはこちら!下記の記事で配色本を紹介してます!

以上です!