この記事は、
- データ容量を小さくしても、イラストを高画質に保存したい!
という方のための解説です。
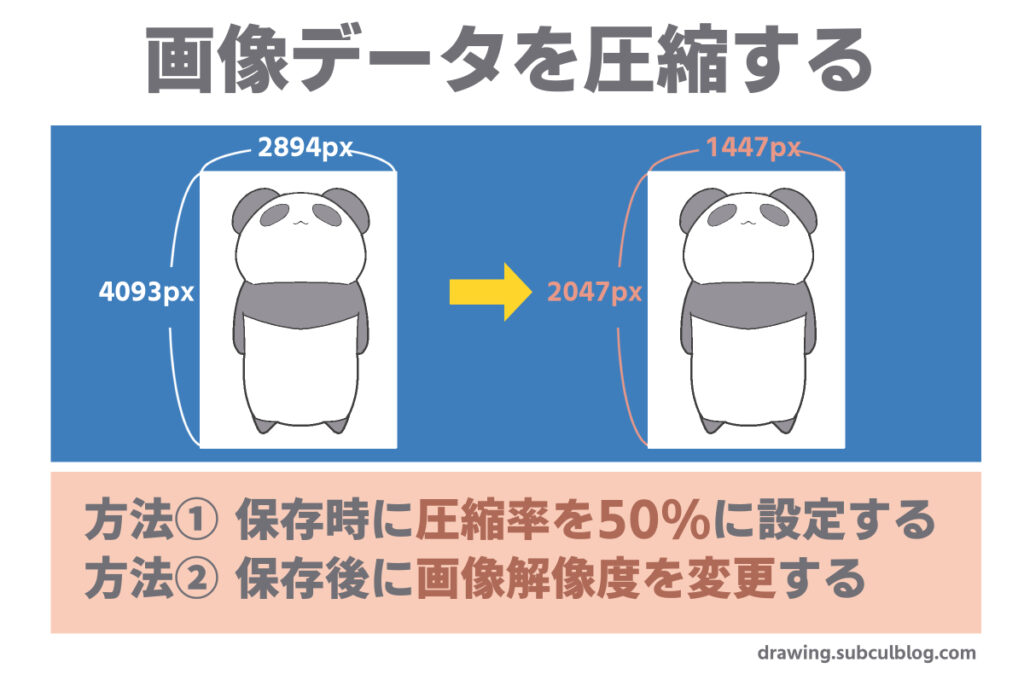
【結論】画像データを圧縮して保存すれば、高画質のまま容量を小さくできる!

結論から言うと、大きいキャンバスサイズで描き、JPEGやPNGで画像データを書き出す際に
画像データを約50%圧縮することで、
容量を小さくしても画質を落とすことなくイラストを保存することができます。
方法は二つあるので、下記で詳しく説明します。
【前提】完成させたイラストのキャンバスサイズを確認しよう
イラストを高画質に、少ない容量で保存するための前提として、キャンバスサイズの設定が少なくとも
「1000px:1000px」以上
の大きめのサイズになっている必要があります。
私は、イラストを描く際にキャンバスサイズをA4サイズにすることを推奨しています。
【方法①】画像データ「書き出し設定」の時に圧縮率を50%に設定する
一つ目は、画像データに書き出す際に圧縮率を50%に設定する方法です。
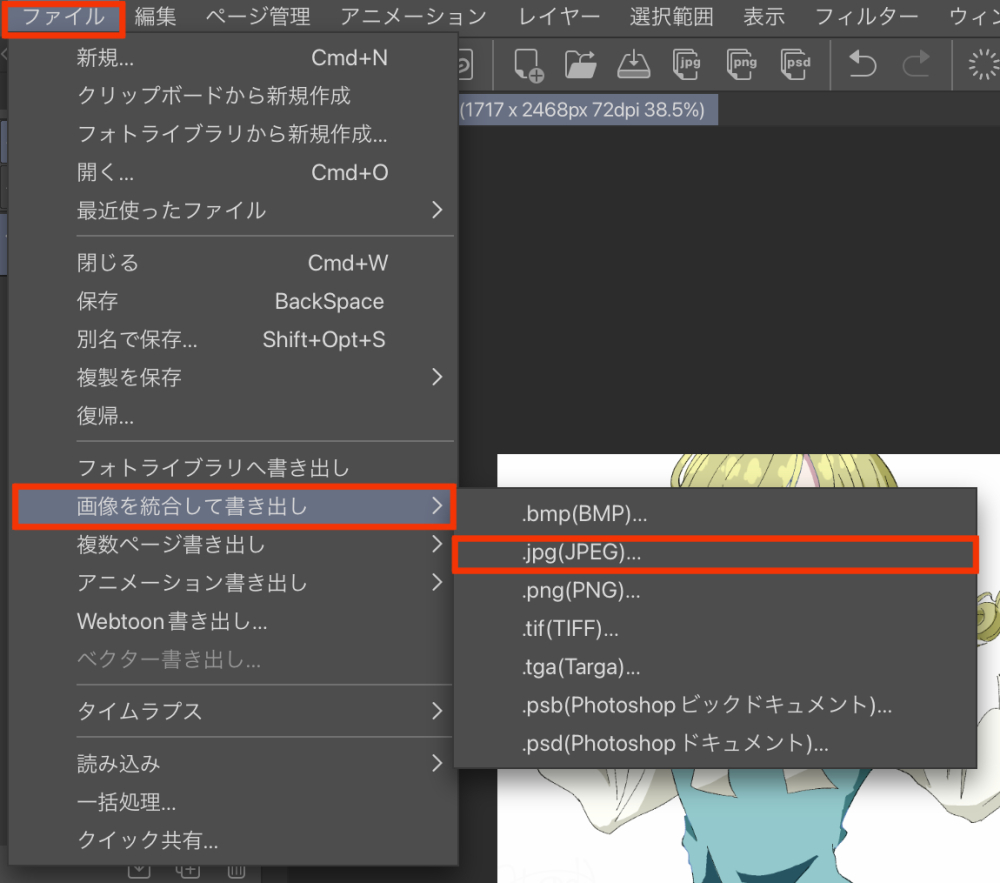
①「ファイル」→「画像を統合して書き出し」→「JPEG」を選択

「ファイル」→「画像を統合して書き出し」→「JPEG」を選択します。
「PNG」で保存したい方は「PNG」を選択しましょう。
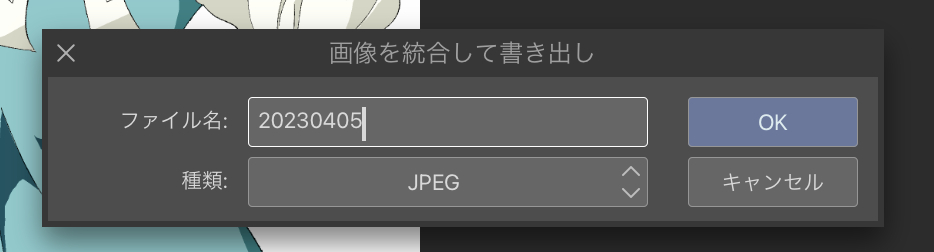
②「ファイル名」を入力→「OK」を選択

「ファイル名」を入力して「OK」を選択します。
「ファイル名」はキャンバスサイズ作成時につけたもののままで大丈夫です。
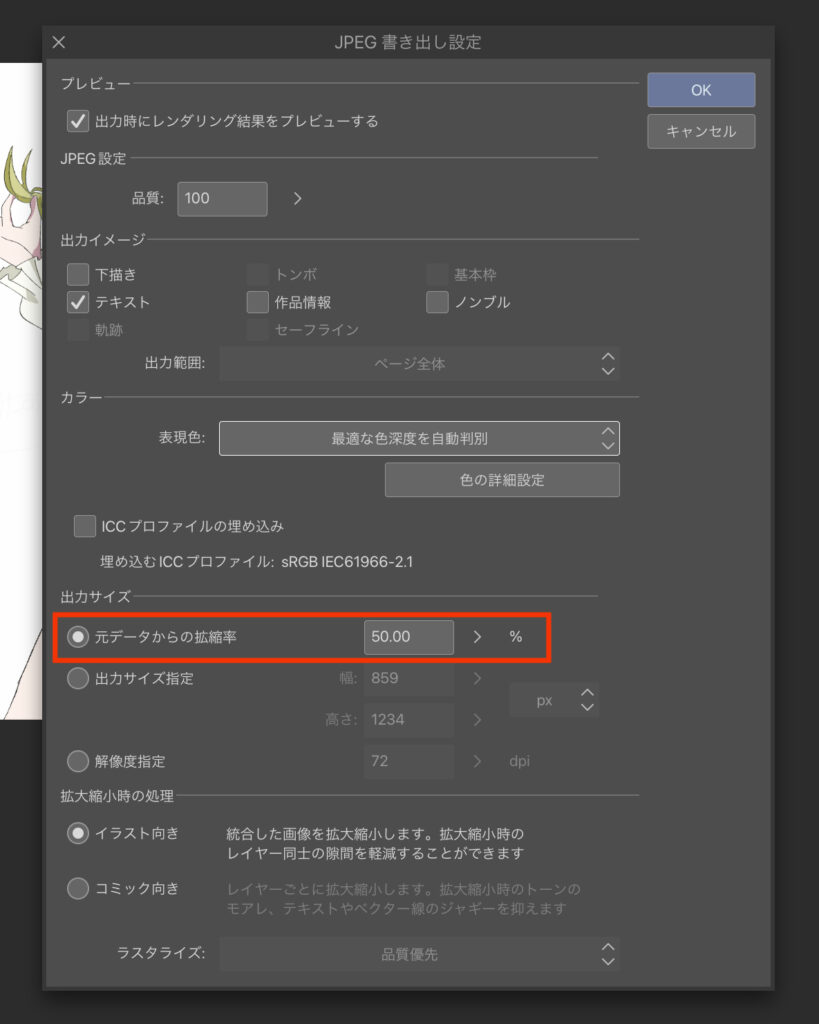
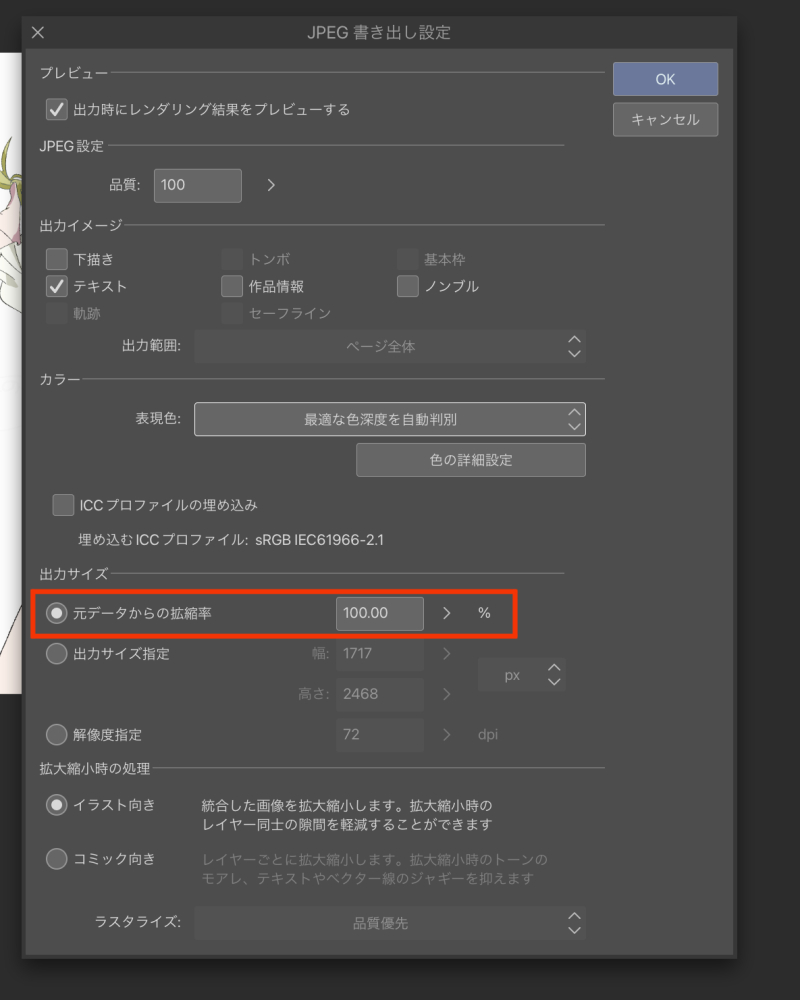
③「書き出し設定」で拡縮率を50%に変更

出力サイズ欄の「元データからの拡縮率」を50%にし、「OK」を押します。
④フォルダを指定して保存
あとは、自分の保存したいフォルダ先を指定して画像データを保存すれば作業完了です。
これで、容量を少なくしても、画質を落とすことなくイラストを保存することができます。
【方法②】一旦JPEGで保存し、その後に画像解像度を変更する
二つ目は、一旦圧縮せずに画像データに書き出して保存し、その後に画像解像度を変更する方法です。
こちらは後で画像をトリミングしたりする時に使い勝手がいいです。
また、【方法①】と同じ圧縮率にしても、こちらの方がデータ容量が若干軽くなります。
ちなみに、私は【方法②】で保存することが多いです。
①「ファイル」→「画像を統合して書き出し」→「JPEG」を選択
【方法①】と同じ手順です。
②「ファイル名」を入力→「OK」を選択
【方法①】と同じ手順です。
③書き出し設定

出力サイズ欄の「元データからの拡縮率」を100%にし、「OK」を押します。
④フォルダを指定して保存する。
【方法①】と同じ手順です。
これで、事前準備は完了です。
⑤一旦保存した画像データを開く
次に、イラストの画像解像度を変更して、データ容量を圧縮します。
「ファイル」から先ほど保存した画像データを選択して開きます。
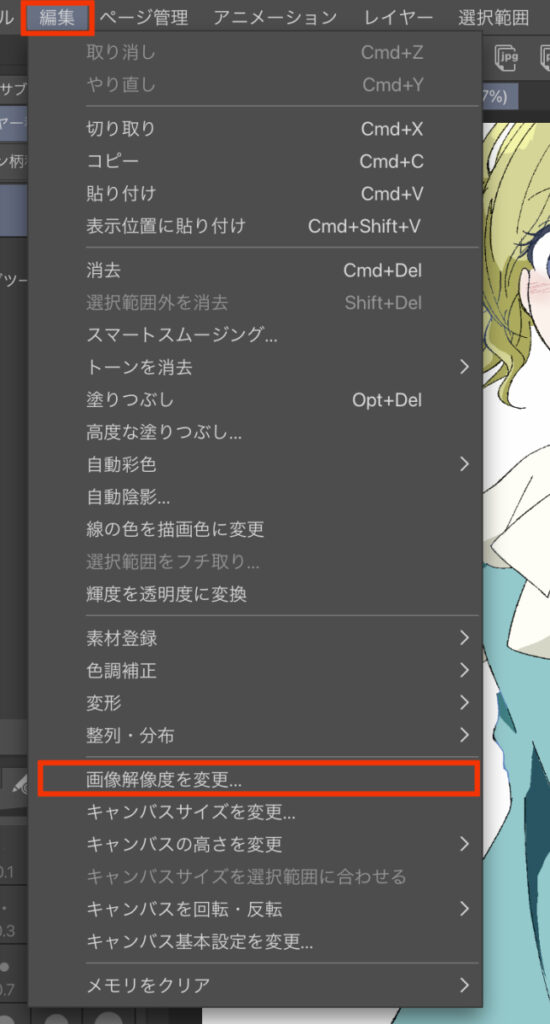
⑥「編集」→「画像解像度を変更」を選択

「編集」→「画像解像度を変更」を選択します。
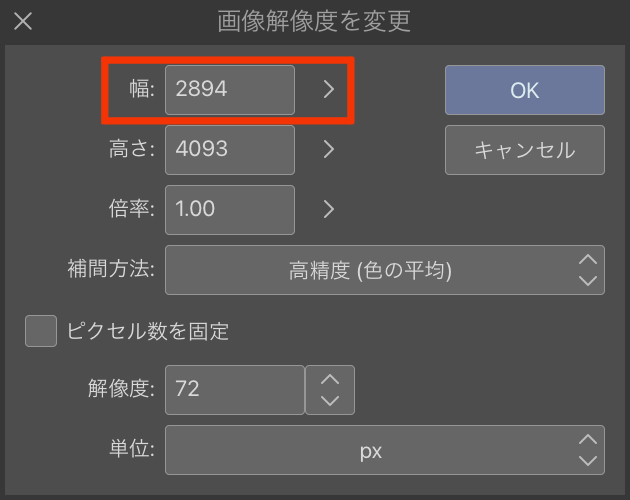
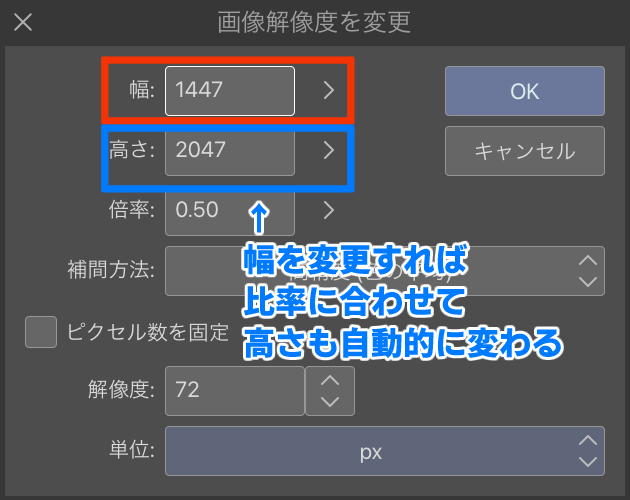
⑦「幅」「高さ」を変更


「幅」を半分のpx数に変更します。

イラストをA4サイズにしてた場合、幅は「2894px」だから、
その半分の「1447px」にすればいいんだね!
「幅」を入力すると、自動的に「高さ」も変わります。
「高さ」から入力した場合も同様です。
⑧「OK」ボタンを押して保存する。
数値を入力したら「OK」ボタンを押しましょう。
これで保存すれば作業完了です。
↓参考として、上記の方法で保存したイラストがこちらです。

【補足】「圧縮率50%」の決まりはない!自分のベストを試してみよう
この記事は、あくまでも参考の一つです。
『困った』
『よく分からないけど、とりあえずなんとかしたい!』
って方は、これを試してみればほぼ間違いないです。
ですが、描き込み具合やレイヤー数で容量は変わるので、
万が一、圧縮率が50%でも、画質が悪かったら60%または70%にしてみるのもありですし、
描き込みが少なく、少しだけ容量を減らしたい場合は40%または30%にしてみるのもありです。
SNSにあげるだけなら、この方法で問題ありません。
私は、twitterとpixivにしか載せないので、最終的に「幅」「高さ」のどちらかを1000pxにするようにしています。
以上です。




コメント